2021年6月にリリースされた、ウェブデザイナー向けプロジェクトマッチングサービス MYPEDIA の UI デザインを担当しました。
MYPEDIAが提供しているサービスとは?
フリーランスウェブデザイナー向けのオンライン職務経歴書
「MyPedia」はフリーランスや副業を行っているウェブデザイナーに特化した、オンライン職務経歴書。企業が依頼する際に、従来の履歴書や職務経歴書・ポートフォリオからは判断できない・読み取れないスキルやネットワークを掲載でき、ウェブデザイナーへ求める詳細なパーソナリティーを知ることのできるウェブサービス。

ロゴデザインを担当
UI 刷新と同時にロゴリニューアルをご提案
UI 刷新と同時にロゴのリニューアルのご提案も行い、採用されました。企業とウェブデザイナーのマッチングサービスを考慮し、形状・色味を検討・制作。信頼性が必要な企業を紺、先進的なデザイン・発想が求められるウェブデザイナーをピンクとし、そのマッチングサービスとしてこの形状をご提案いたしました。

UI 配色コンセプト
UI の英字では、ウェブフォントの Brandon Grotesque を採用し、色味はロゴに沿った色味にて制作・進行。


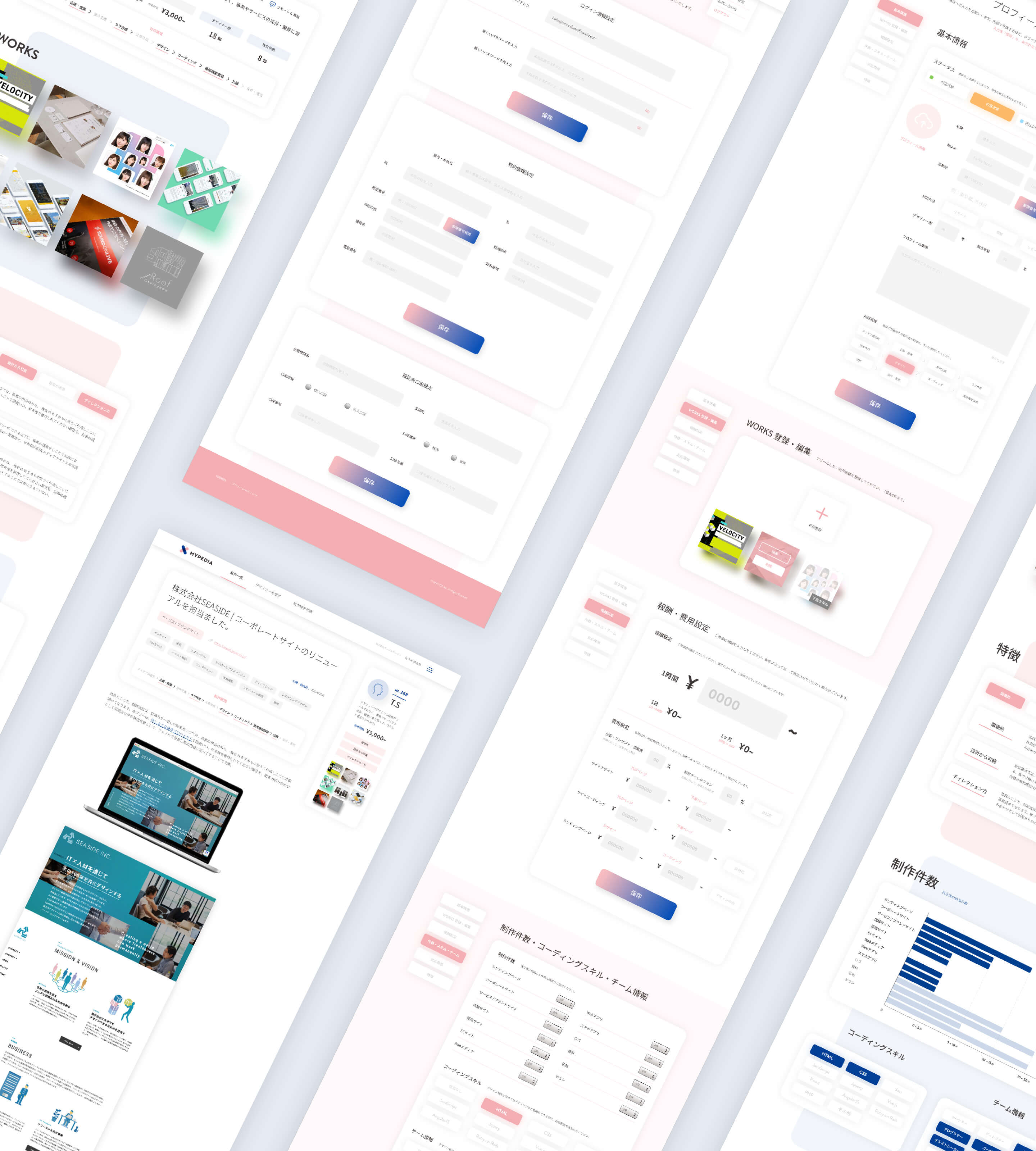
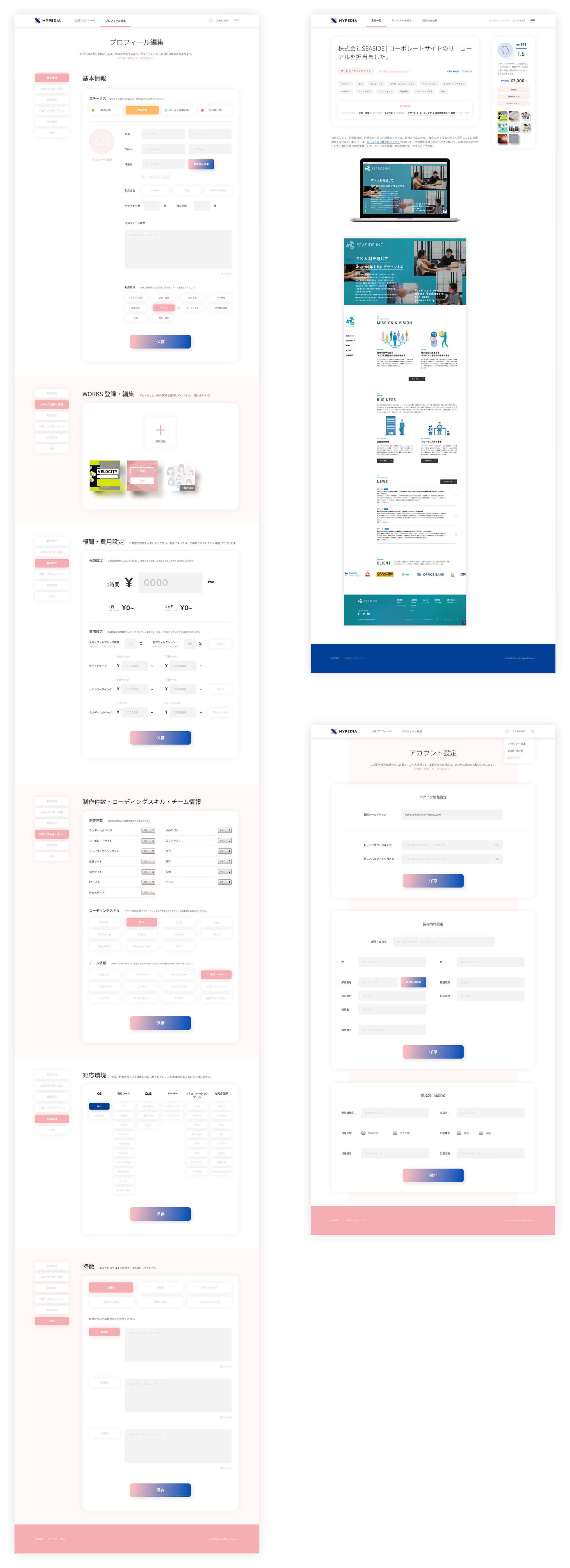
オンライン職務経歴書として公開されるページの他に、ウェブデザイナー用に用意されているアカウント情報や各種情報登録用ページの UI 設計・デザインも行いました。
※掲載 UI は、すべて開発時のものです。
対応範囲
Designed the UI for a project matching service MYPEDIA for web designers.
Client: SEASIDE Inc.
Art direction / Direction / UI design: Takuya Saeki ( smooth and friendly™ design Tokyo )
Coding: SEASIDE Inc.


